Hiện nay, mình thấy nhiều blog đã tạo phòng chat nhỏ để các bạn dzễ
trao đổi hơn, nhưng vì để tạo ấn tượng riêng cho blog của mình các
blogger hầu như ít giới thiệu cách tạo 1 chat room. Mình thấy cái này
rất hay, tạo điều kiện cho những người lướt blog trao đổi trực tiếp mà
còn giúp các blogger giới thiệu blog của nhau, nhầm trao đồi, học hỏi
kinh nghiệm của nhau để hoàn thiện thêm blog của mình.Tạo 1 sợi dây
liên kết giữa các thành viên. Sau đây mình xin " hướng dẫn " cách tạo
chat trong blog của bạn
+
Lưu ý: Nếu làm theo hướng dẫn dưới đây thì tất cả các bạn có thể chat với nhau. Rất tiện cho việc trao đổi giữa các blogger ...
À có thể vào blog của mình để xem kết quả :
.360.yahoo.com/soanhkha http://blog.360.yahoo.com/blog-Gv3Pl...hGYamHA--?cq=1 nhớ cho ý kiến nha !
Rất đơn giản bạn chỉ cần copy đoạn code sau :
<embed align=middle src=http://www.xatech.com/web_gear/chat/chat.swf
width=640 height=750 type=application/x-shockwave-flash
flashvars="id=3448978&gn=anhkha" bgcolor="#ffffff"
allowScriptAccess="none"> <br />
<small><a href="http://www.xatech.com/anhkha"
target=_BLANK></a><a
href="http://www.xatech.com/web_gear/chat.php"
target=_BLANK></a></small><br />
<strong><em><font color=#00ff80>Cách đổi tên (nick) :
click vào hình cạnh nick của bạn, thấy hiện ra cửa sổ - phần Name : đổi
thành tên mình muốn - phần picture : thay hình đại diện(Avatar), bạn có
thể chat riêng với người khác & có thể chặn 1 người bằng cách
ignore</font></em></strong></p>
</embed>
Cách đổi tên (nick) :
click vào hình cạnh nick của bạn, thấy hiện ra cửa sổ - phần Name : đổi
thành tên mình muốn - phần picture : thay hình đại diện(Avatar), bạn có
thể chat riêng với người khác & có thể chặn 1 người bằng cách
ignore Sau đó past vào blog của bạn thế là xong.
+ Chú ý :
trước khi past vào blog bạn fải click chọn " View HTML Source. " góc
fải trên nơi bạn ghi bài viết của mình á, past xong click chọn lại lần
nữa rồi ghi chú thích gì đó tùy bạn ( cái này mình nói thêm cho blogger
mới thôi nha, pro đừng cười ...)
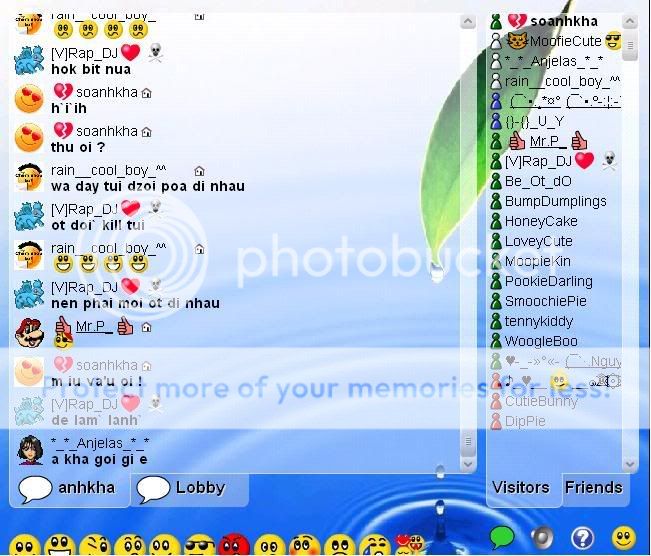
Hình minh họa nà !!!!

vô đây xem hình thành viên room há !!!
http://blog.360.yahoo.com/blog-Gv3Pl...10&mx=52&lmt=5 2. Tạo 1 slide ấn tượng hơn :
MÌnh thấy 1 số blog chỉ post 1 tấm hình rồi cứ thế mà viết ... như
dzậy đơn điệu wá không vui mắt, người xem dễ bị nhàm chán. Tốt hơn thì
có bạn xài slide của
www.slide.comnó bắt buộc fải có host riêng rồi sign in 2 lần lâu lắc wá, cộng thêm
cái quãng cáo to đùng nữa chứ, thật là rắc rối ....:gaicam:
Ấn tượng chỗ nào ? Là không có quảng cáo, không cần fải có host up hình
riêng (nếu bạn có càng tốt), và người xem không biết mình đã dùng cái
slide nào đễ bắt chước ... hìhì :36_1_21:
Đầu tiên bạn vào :
http://www.xatech.com/web_gear/slide_show.php Thấy Enter number of pictures here (2-15): bạn có thể chọn từ 2 - 15 tấm hình tùy thích
Chọn chiều rộng và chiều cao, để nguyên củng hem sao ( Width: Height: )
Chọn màu nền cho slide ( Enter background color ), tốt nhất nên chọn
giống với màu nền của blog mình, nếu kô biết bạn click vào My Page
(trên blog mình) chọn tiếp Edit Custom Theme xem phấn " Page Background
" bạn chọn code màu bi nhiêu rồi điền vào Enter background color lại
Chọn chế độ hiển thị hình ảnh : Select the transition type chọn 3D là đẹp gùi hihì ...
À phần quan trọng : Enter pictures addresses (URLs) here (must be JPGs):
bạn đưa vào đường link những tấm hình mình thích ( thấy hình ai post
đẹp click chuột fãi chọn Properties cope đường link dán vào là ta đã en
cắp thành công 1 tấm hình ùi ... hihì ), tốt nhất là bạn có host riêng,
vô
www.photobucket.com đăng kí dzễ lém mừh ...
Làm xong các thao tác trên chọn Update & get Code nó sẽ gởi cho ta
1 đoạn code , cứ thế cope rồi dán vào blog cùa mình ( đương nhiên là
fai chọn HTLM trước nha, hìhì sợ wên )
OK ! ngồi xem có được hong ? không thích vào sữa lại, hong ai dám nói gì đâu kakaka ...
3. Chèn 1 hay nhiều bài hát mình thích lên blog yêu :
Vào đây nha :
http://www.imeem.com/ Đăng kí account , thích bài nào thì chọn vào, nó sẽ mở cửa sổ mới
, bạn thấy Embed in your Blog, Website, etc: copy đoạn code đó past vào
blog thế là xong dzễ òm ầy mà ....:36_1_21:
À nếu muốn vừa vô blog là dc nghe nhạc thì chọn Auto play trước khi copy code nha !!!
Cách past mình đã nói ở trên rồi hem théc méc nữa nha !!!!! híhìi
Thế là ta đã có 1 blog thật sinh động nào nhạc, nào hình, nào chat ... thật thú vị fãi hong?
Chúc các bạn thành công !!!
Arigatou!!!